Introducción
Mi
propósito en este artículo es introducir DCU desde un punto de
vista teórico-práctico, peor sobretodo incidir en que es una
técnica que me ha sido de gran utilidad en la creación de
proyectos.
Antes
de Comenzar cualquier proyecto de software es importante determinar
qué filosofía de diseño se llevará a cabo, en este caso se ha
escogido una filosofía de diseño DCU (Diseño Centrado
en el Usuario), ya que se pretende que las aplicaciones
resultantes puedan resolver necesidades concretas de los propios
usuarios, consiguiendo de esta forma una mayor satisfacción y una
experiencia de uso con el mínimo esfuerzo por parte de estos.
La
mayoría de los procesos que hacen Diseño Centrado en el
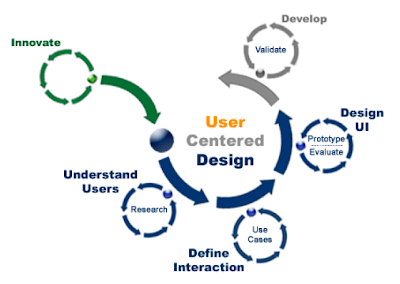
Usuario suponen las siguientes etapas:
Etapas
- Conocer a fondo los usuarios finales, deberemos definir un 'target' y analizar si se ajusta bien a el modelo de aplicación que se quiere desarrollar.
- Diseñar un producto que resuelva sus necesidades y se ajuste a sus capacidades, expectativas y motivaciones
- Poner a prueba el diseñado, normalmente usando test de usuarios
El
motivo de la elección de este tipo de Metodología es evidente, se
está destacando constantemente desde distintos medios la importancia
de las aplicaciones móviles en la sociedad actual, es evidente como
ha aumentado su utilización en el día a día de los usuarios, por
lo tanto,, si existe un elemento importante en esta ecuacuón,es la
experiencia de usuario y sin olvidarse de la usabilidad, ambos son
factores muy importantes.
La
clave del diseño DCU, es que se debe tener en cuenta el
usuario en todas las fases de creación de los aplicativos, para
empezar en un proceso previo de 'brainstorming' ya se ha
tenido en cuenta del usuario considerablemente
Características
A continuación vamos a listar las
principales características comunes de la mayoria de patrones DCU,
no existe una pauta única para desarrollar esta filosofia de
proyecto pero si que se pueden agrupar diversos puntos que deben
coincidir si queremos basarnos en el diseño DCU de forma correcta.
- Está orientado
a los usuarios del
producto, que participan durante todo el proceso.
- Se aplica durante todas las
fases del desarrollo.
- Iterativo
- Multidisciplinar
- EL objetivo principal és la usabilidad, siempre orientada hacia el usuario.
Aplicando DCU
Creo
que es de gran utilidad conocer algunas herramientas o fuentes de
datos que nos permitan augmentar nuestra productividad utilizando
herramientas,m y ene ste caso no iba a ser menos.
A
continuación vamos a alejarnos de los estándares ISO y a centrarnos
en algunos proyectos que se han basado en ellos pero con un enfoque
mucho más práctico:
UsabilityNet
Proyecto
fundado por la Union europa para promover usabilidad y diseño
centrado en el usuario. En su web
Podemos encontrar herramientas muy útiles y es interesante el echo
de que podemos enfocar nuestro producto desde diferentes perfiles (
global organisations, local groups,etc...).
De
las herramientas me gustaria destacar la 'Methods Table' dond
epodemos seleccionar los métodos más apropiados en función de tres
condiciones:
- Tiempo/recursos limitados
- Sin acceso directo a los usuarios
- Experiencia/habilidades limitadas
Trump
El
proyecto TRUMP define 10 métodos concretos a partir de ISO 13407
- Reunión con los interesados
- Contexto de uso
- Escenarios de tareas
- Evaluar sistema existente
- Requisitos de usabilidad
- Prototipado en papel
- Guías de estilo
- Evaluar prototipo
- Evaluación de la usabilidad
- Recopilar opinión
Para
más información consultar
(http://ocw.unia.es/creacion-contenidos-digitales/practicas-artisticas-mediante-realidad-aumentada/materiales-web/UD6/6-2_InterfacesUsuario_TRUMP_pdf.pdf)
Usability
Planner
Basándose
en ISO PAS 18152, se trata de una herramienta web,
podemos seleccionar que métodos vamos a usar para dar soporte a un
diseño centrado en el usuario. Opcionalmente, usability planner nos
permite priorizar las etapas del projecto en las cuales queremos
máximizar la usabilidad. Vamos a ver un screenshot de la propia web
con las incipales etapas: